Xamarin:Gridアイテムの間を詰める
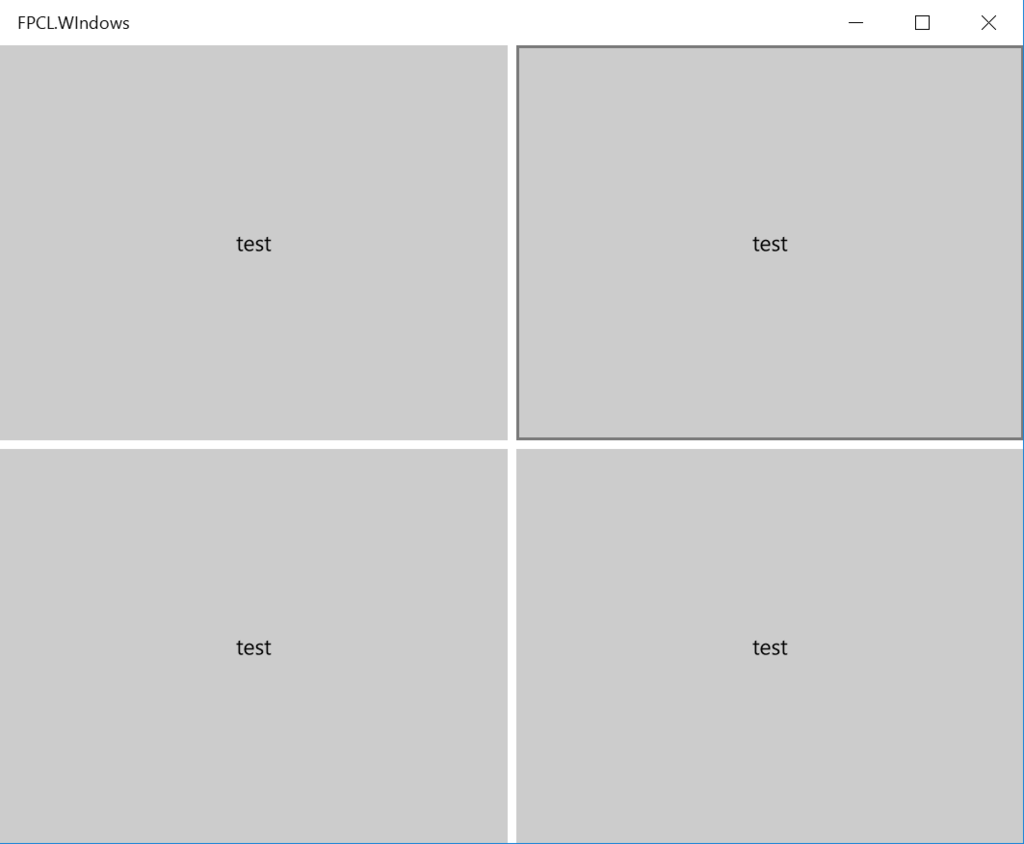
例えばこんな感じのxamlを書いた場合、
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Text="test" VerticalOptions="Fill" HorizontalOptions="Fill" />
<Button Grid.Row="1" Text="test" VerticalOptions="Fill" HorizontalOptions="Fill" />
<Button Grid.Column="1" Text="test" VerticalOptions="Fill" HorizontalOptions="Fill" />
<Button Grid.Column="1" Grid.Row="1" Text="test" VerticalOptions="Fill" HorizontalOptions="Fill" />
</Grid>

こんな感じでグリッド内アイテムの間に隙間が出来ます。
GridのRowSpacingプロパティとColumnSpacingプロパティのデフォルト値が0でないことが原因のようです。
そこで
<Grid RowSpacing="0">
と設定すると、

行間の隙間が埋まります。
更に
<Grid RowSpacing="0" ColumnSpacing="0">
と設定すると、

列の隙間も埋まります。